Ne-am dori sa le putem folosi si in blogul nostru, dar din pacate Blogger nu ne ofera aceasta posibilitate. Si totusi, am gasit pe acest blog un truc prin care putem sa ne folosim de ele cand scriem comentarii.
Pentru a ne folosi de ele trebuie sa modificam putin html-ul sablonului prin adaugarea a doua grupuri de coduri, iar apoi cand vom lasa un comentariu nu trebuie decat sa tastam codul fiecarei figurine, la fel ca pe mess, si dupa ce comentariul v-a fi publicat, in locul codului va apare figurina respectiva.
Dar sa trecem la adaugarea codului. In prima faza trebuie sa va duceti la Aspect --> Editati Html si sa salvati o copie a sablonului in calculator. Asta pentru ca daca ceva nu va merge cum trebuie sa puteti reveni la forma lui actuala.
1. Bifati casuta de extindere a sablonului si cautati (Ctrl+F) urmatoarele 2 linii de cod:
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='comment-form'/>
si chiar intre ele copiati urmatorul grup de coduri
<div style='-moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; width: 369; text-align: left; border: 1px solid #cccccc; padding: 5px; background: #eeeddf; height:86'>
<b>
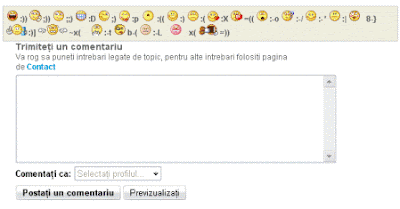
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
2. In articolul trecut va spuneam cum sa va hostati singuri scripturile JavaScript din anumite trucuri pe care le folositi in sablon in diferite ocazii. Ei bine acum este o astfel de ocazie si daca urmati cele spuse de mine in articolul trecut veti beneficia singuri de latimea de banda a scriptului.
Acestea sunt site-urile unde va puteti hosta scipturile
SigMirror.com
Boxstr.com
HotLink Files
Deci salvati scriptul din codul de mai jos si hostati-l pe unul din aceste site-uri, iar apoi inlocuiti url-ul din cod cu url-ul codului vostru.
Mai puteti descarca codul si de aici.
Cautati aceast cod (Ctrl+F):
</body>
si inainte de el copiati urmatorul grup de coduri:
<!--SMILIES-->
<script src='http://sites.google.com/site/myfilesdan/smiley2.js' type='text/javascript'></script>
<!--SMILIES-->
Cei care au comentariul autorului pe alt fundal si au urmat tutorialul meu de la aceasta pagina, trebuie sa introduca acest cod in locul codului de mai sus:
<!--SMILIES-->22-01-2010 Am modificat din nou codurile. Acum ar trebui sa mearga.
<script src='http://sites.google.com/site/myfilesdan/smiley5.js' type='text/javascript'></script>
<!--SMILIES-->
Salvati si postati un comentariu de proba. E posibil ca figurinele sa nu apara imediat.




79 Comentarii
Sa inteleg, ca sunt doua metode nu !?
RăspundețiȘtergereDaca introduc un semn al unui emotic in postare, apare semnul, emoticul nu, ce prezinti aici, rezolva si acest lucru !? Multumesc.
Gata, am priceput ! :D
RăspundețiȘtergereaaaa, daca vreau sa editez un comentariu cum fac, exista acesta functie si nu am dat eu de ea sau se poate rezolva si asta altfel ... !?
RăspundețiȘtergereEmoticoanele merg doar in comentarii.
RăspundețiȘtergereDin pacate nu poti sa editezi un comentariu, dar poti sa-l stergi si sa-l scrii din nou :)
incerc si eu sa imi fac un blog,bine inteles cu ajutorul tau.Iti multumesc, datorita acestui blog si un incepator ca si mine are un ajutor
RăspundețiȘtergeream icnercat si eu chestia asta dar am introdus doar chestia cu inainte de "body" si ce sa vezi nu merge:)) imi apare : ) ) asa si semnul adica emoticonul nu imi apare;)
RăspundețiȘtergere:D Sper sa-mi mearga.Multumesc
RăspundețiȘtergereSalutare
RăspundețiȘtergereAm introdus si eu aceste emoticoane pe blog, si in comentarii tot nu apar. Apare pus si simplu : p : ) ) Ce pot sa le fac sa mearga. Ajutati-ma va rog. Multumesc anticipat.
Numai bine.
Cipy, am inlocuit ultimul cod in articolul meu. Copiaza-l si vezi daca merge.
RăspundețiȘtergereN-ar fi rau daca ai incerca sa hostezi singur scriptul pe www.hotlinkfiles.com :)
Cipy, ignora comentariul de mai sus. :D
RăspundețiȘtergereAm scris in articol ce trebuie facut. Cei care au comentariul autorului pe alta culoare, trebuie sa introduca al doilea cod in sablon.
Salut. Multumesc mult. Acum merge. Vreau sa spun pe aceasta cale ca iti multumesc enorm deoarece multe chestii care le am pe blog sunt luate de aici, de pe blogul tau. Mie cel putin mi-au fost de foarte mare ajutor aproape toate articolele. Multumesc mult inca o data. O zi buna.
RăspundețiȘtergereEra sa uit. Astept acum un tutorial despre cum se pune acel script care te duce sus si jos. Fiindca eu am statisticile toate jos. Si mi-ar fi de folos. Ce zici ma poti ajuta cu un asemenea tutorial? :D
RăspundețiȘtergereE scris deja. ;)
RăspundețiȘtergereUite aici
link-ul.
salut, ma numesc Daniel si am facut blogul http://dumbravita-mm.blogspot.com/ care este blogul comunei mele din Maramures si pe aceasta cale vreau sa ti multumesc pt acest blog de unde m-am inspirat si eu, este super ca cineva s-a gandit sa ajute pe toti cei care au bloguri.
RăspundețiȘtergereIn alta ordine de idei nu stiu de ce in blog nu pot pune acest script cu yahoo smiley, cand iam dat cele 2 coduri la find nu mi gaseste niciuna sau oi fi gresit eu undeva ?
Salut Daniel,
RăspundețiȘtergerete referi la cele 2 linii unde trebuie sa copiezi grupul de cod, nu?
Ai bifat casuta de extindere a sablonului?
Daca tot nu gasesti, atunci descarca o copie a sablonului si trimite-mi un mail cu ea atasata.
nikkoss29@yahoo.com
Multumesc pt promptitudinea raspunsului , uite aici am gresit , nu am bifat casuta de extindere a sablonului si dupa ce am bifat-o am gasit, acuma urmeaza sa fac pasii pe care i-ai scris tu in blog, sper sa mearga. Mersi mult
RăspundețiȘtergeream scris ovidiu la nume (in loc de Daniel) pt ca asa m-am logat la inceput si avand cont imi ramane asa
RăspundețiȘtergeream incercat sa pun emoticoanele dar imi apare tot :) nu emoticonul si am facu ce scrie in postare....ce sa mai fac?ma ajuti plz...?>ms anticipat....si ar mai fi cv am pus chestia aia cu poza pe blog cand dai clik pe ea sa fie mai alba dar mi se duce titlul postarii...ce sa fac?:(
RăspundețiȘtergere:( nici la tine nu apare emoticonul...dc?:(( :((
RăspundețiȘtergereLoredana, emoticoanele se vad si la mine si la tine. Uite comentariul meu pe blogul tau. Poza
RăspundețiȘtergereSi din cate am vazut nici chestia aia cu poza nu iti face probleme.
S-ar putea sa ai Javascript dezactivat in browser ca eu nu vad nici o problema.
si ce sa fac sa-l activez?ca tot nu se vad....si te-as mai ruga sa scrii o postare despre cum se face pluginul ala pt imagini prin care se mareste imag cand dai clik pe ea...am vaz asta la blogerica pe blog dar nu am inteles ca explica cam nasol...si nu am reusit sa il fac dar este f misto pluginul...
RăspundețiȘtergereNu sunt sigur ca asta e problema, dar, daca intri cu Firefox atunci intra la Tools --> Options --> Content si bifeaza toate 4 optiunile.
RăspundețiȘtergereintru cu internet explorer si nu merege....ce parere ai de sugestia mea de a scrie despre acel plugin?
RăspundețiȘtergereIncearca sa intri si cu Firefox sau Opera. Poate cu ele le vei vedea.
RăspundețiȘtergereOk, am sa scriu si despre acel plugin :)
Nici la mine nu merg. si daca nu am incercat zeci de solutii, de pe site-ul asta si altele straine..nimic..scriptul e ok(pare a fi ok) in xml-ul blogului ii pus totul unde trebe..imi poti da o ideea te rog?
RăspundețiȘtergereAm incercat prima varianta. Emoticoanele apar, dar nu pot fi inserate in comentariu. Exista si atat. Am Mozilla, am bifate in tools-options toate casutele, dar nimic. Am inserat codul si inainte si intre cele doua linii. Cum ziceam, se afiseaza emoticoanele dar nu pot fi folosite. Vad ca nici din emoticoanele de pe acest site nu pot sa inserez nimic in comment. Se poate face ceva ?
RăspundețiȘtergerePoti sa ignori mesajul anterior. Am inteles
RăspundețiȘtergereMih vad ca ti-ai hostat singur scriptul. Bravo.
RăspundețiȘtergereSablonul tau este modificat serios la partea de comentarii. Deschide fisierul Javascript pe care l-ai descarcat de aici de pe blog si gaseste acest cod:
comment-body
Inlocuieste-l cu acesta:
comment-meta
Acum gaseste acest cod:
owner-Body
inlocuieste-l cu acesta
comment-author vcard
Salveaza si hosteaza-l din nou.
Am facut exact cum ai zis..si tot nimic. Ms oricum pt raspunsul prompt.
RăspundețiȘtergereImi pare rau, e vorba niste denumiri schimbate si din sursa blogului tau nu mi-am dat seama ce trebuie schimbat.
RăspundețiȘtergereDaca imi trimiti o copie a sablonului tau pe mail voi incerca sa vad daca reusesc sa-l fac.
nikkoss29@yahoo.com
Am incercat sa vad ce imi iese :((
RăspundețiȘtergereSi ce-ai vazut? :D
RăspundețiȘtergereCa functioneaza :X mersi :-*
RăspundețiȘtergerebuna! excelenta prezentare! ;))
RăspundețiȘtergeream urmat pasii descrisi de tine..si totul e perfect! thanks a lot
Numi merge:((
RăspundețiȘtergereMariya5 am updatat codul din articol si acum ar trebui sa mearga.
RăspundețiȘtergeresal,cand vei posta un articol despre cum sa punem in fiecare postare un script de Twitter care sa redirectioneza postarea respectiva in contul celui ce va dori sa ne urmareasca pe twitter?
RăspundețiȘtergerechiar voiam asa ceva :X eu in postari le pun "manual", macar in comentarii sa apara singure.. presupun ca vor aparea si in comentariile deja postate, nu ?
RăspundețiȘtergereImi apar emoticoanele, dar nu se pot insera...
RăspundețiȘtergereOare de ce?...
Buna! Am si eu o sugestie de imbunatatire.
RăspundețiȘtergereJavascriptul asta merge pe Firefox, Internet Explorer 8, Chrome, Safari, Opera. Nu merge pe Internet Explorer 7. Asta din cauza acelui getAttribute("class") din script - pentru IE7 nu merge, trebuie getAttribute("className"). Am modificat scriptul si cu:
if((b.item(i).getAttribute('class') == 'comment-body') || (b.item(i).getAttribute('className') == 'comment-body'))
merge si in IE7.
Bine, am mai facut eu si alte modificari, cum ar fi sa adaug si restul emoticoanelor de Y!M sau sa pot introduce imagini, filmulete, liste & altele chestii in comentarii cu BBCode, ca ma dispera ca in afara de <b> <i> si <a> nu mai pot folosi alte taguri in comentarii. Procedeul e acelasi, tot cu str.replace. Si tot asa am adaugat target="_blank" ca sa se deschida in alt tab toate linkurile din comentarii. Si mai vreau sa mai fac cateva modificari. De fapt multe :)) ... am o tona de idei pentru tema noua pe care o fac acum :)
Ana, scriptul nu e facut de mine, iar cunostintele mele de javascript sunt inca destul de limitate.
RăspundețiȘtergereDar, daca vrei te astept cu un tutorial nou despre adaugarea emoticoanelor si eu il voi publica pe acest blog ... cu credit desigur!
Nu am gasit acele coduri "" respectiv, "" la mine in sablon. Am apasat CTRL+F pentru a cauta, dar imi apare "phrase not found". Ce este de facut? Multumesc anticipat!
RăspundețiȘtergereO întrebare: poţi adăuga mai multe figurine Yahoo-Smiley decât cele afişate aici sus ? Sau e vreo variantă să schimbi din ele ?
RăspundețiȘtergereEu am setat sa mi se deschida o fereastra noua pentru comentarii. Am urmat toi pasii si merge (am scris niste comentarii de proba si in pagina principala a blogului apar sub forma de emoticoane), insa in fer de comentarii nu-mi apar emoticoanele. Sa fie doar din cauza ca e fereastra separata?
RăspundețiȘtergereEmanuel, cu siguranta din cauza asta nu apar.
RăspundețiȘtergereok, atunci le scot ... ca nu vreau sa renunt la ideea de a mi se deschide fereastra noua la adaugare comentarii.
RăspundețiȘtergereMultumesc mult!
Multumesc pe aceasta cale pentru detaliile tehnice pe care le-ai pus la dispozitia celor care vor sa-si "personalizeze" blogul. Un articol foate bun.
RăspundețiȘtergereMie nu-mi mai functioneaza :(
RăspundețiȘtergereFlorin, al doilea cod nu este adaugat in codul sablonului tau. Adauga-l pt ca el genereaza emoticoanele.
RăspundețiȘtergereNu-mi explic ce am facut, mi-a functionat, deci si codul il avusesem
RăspundețiȘtergereL-am adaugat
Multam mult, Dani
M-am tot chinuit sa-l instalez,insa nu prea mai iesit si am renuntat momentan,oricum foarte util.Multumim!
RăspundețiȘtergereda' mai multe emoticoane nu poti sa pui?...eu am incercat dar n-am reusit...daca vrei iti dau eu toate codurile de la emoticoane...trimite-mi mail pe adresa mea si mai vorbim,sau da-mi id-ul:D
RăspundețiȘtergeremie imi apar numai pozele nu si codurile de langa ele .
RăspundețiȘtergereCe sa fac?
Inlocuieste codul scris cu rosu in codul de sus (adica asta eeeddf) cu asta 234B5D
RăspundețiȘtergeretest ;)) e ok,imi functioneaza
RăspundețiȘtergereBuna, am incercat si eu sa adaug emoticoanele.
RăspundețiȘtergereApar ca la tine (semnele si codurile de deasupra barei de comentarii) insa in comentariu nu apar! Cum pot sa fac sa apara?:-?
Asa si la mine in comantariu nu imi apar semnele :|
RăspundețiȘtergereValentina, se pare ca sablonul tau este unul din cele care nu se incadreaza in definitiile scriptului.
RăspundețiȘtergereZizzo, eu vad ca apar emoticoanele in comentariile tale.
@Daniel:pe 5 iulie imi functionau,acum insa nu mai apar emoticoanele in comentarii :-/
RăspundețiȘtergereFC BAZOS hosteaza scriptul in alta parte.
RăspundețiȘtergereIncearca aici - http://www.sigmirror.com
Merge,merci fain :)
RăspundețiȘtergere:d la mine nu merge :((
RăspundețiȘtergereGata, emoticonii apar. Multumesc pentru articol, mi-a fost de mare ajutor. Am adaugat si butoanele "sus-jos" numai ca merge doar cel care te duce sus. Nu stiu de ce, pentru ca mi-ar fi placut sa mearga asa ca la tine pe blog.
RăspundețiȘtergereApropo, nu exista vreun cod care sa faca sa mearga emoticonii si in postari?
Asta imi spune:
RăspundețiȘtergereSorry, the GeoCities web site you were trying to reach is no longer available.
E alt cod acum?`x(
Sandman, codurile le-ai luat de aici?
RăspundețiȘtergereGeoCities s-a inchis de mult. Ai vazut in codurile din acest tutorial cuvantul "GeoCities"?
mersi mult:):-*
RăspundețiȘtergere:D
RăspundețiȘtergereMultumesc pentru "lectie" :-*
RăspundețiȘtergereBuna, la fel ca Valentina , si mie imi apar semnele si codurile de deasupra barei de comentarii insa in comentariu nu apar.
RăspundețiȘtergerePoate imi da cineva si mine '' o mana de ajutor''?
Multumesc!
Al doilea cod l-ai adaugat?
RăspundețiȘtergereDa....chiar am schimbat si sablonul...si tot nu mergea...acum am revenit din nou la cel vechi.
RăspundețiȘtergereDeci intre astea doua coduri :
RăspundețiȘtergeream bagat acel grup de coduri lung.Si imi aparea chenarul cu mutrite si semnele aferente insa in momentul in care scriam semnul, in post nu aparea ca mutrita.
tare :D
RăspundețiȘtergereBuna!
RăspundețiȘtergereAm incercat si eu sa pun emoticoanele aici http://armoniasimturilor.blogspot.com/ dar nu mi-e reusit :D Ce-am gresit? Multumesc anticipat de raspuns.
Buna Miha!
RăspundețiȘtergerePune scriptul pe alt host sau foloseste-l pe cel din postarea mea.
Pe cel din postarea ta l-am folosit si tot nu merge. :( Imi apar deasupra chenarului de comentarii, dar nu si in comentariu. :|
RăspundețiȘtergereMiha, ma refeream sa folosesti alt host decat opendrive.com sau sa copiezi codul asa cum este in postarea mea.
RăspundețiȘtergereMultumesc mult Daniel! N-am un HUG asa ca pun un :-* :))
RăspundețiȘtergerecaut codurile acestea
RăspundețiȘtergerein html si nu le gaseste de ce?