Multi vizitatori m-au intrebat cum pot sa puna si ei pe blog un formular de contact la fel cum este cel din pagina mea de contact. In general nu e mare lucru, trebuie doar sa iti faci un cont pe site-ul Kontactr si ei iti ofera gratuit acest formular.
Si cum contul e facut de vreun an, nu mai stiu nici eu cum se face, de aceea imi voi crea un alt cont la ei pentru a putea sa va indrum pas cu pas cum se face.
Intrati pe site-ul Kontactr.com si in meniu de sus gasiti butonul de inscriere: Sing up. Dati clic pe el si se va deschide o pagina cu formularul de inscriere.

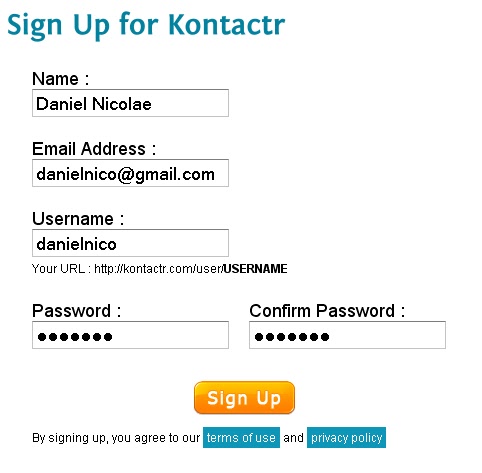
Completati formularul cu datele voastre dupa cum urmeaza:
Name - introduceti numele vostru(nu trebuie sa fie real)
Email Address - introduceti o adresa de email valabila pentru ca va fi adresa pe care veti primii mesajele de la vizitatori si in care veti primi si link-ul de activare a contului.
Username - introduceti un nume de user, o porecla, ceva in genul id-ului de mess. Vi se va da o pagina de genul http://kontactr.com/user/USERNAME spre care puteti sa puneti un link daca nu vreti sa aveti formularul pe o pagina de pe blog.
Password - scrieti o parola, iar in casuta din dreapta rescrieti aceeasi parola pentru confirmare.
Dati clic pe butonul de Sign up. Dupa ce ati dat clic vi se va spune ca veti primi un email pe adresa pe care ati introdus-o, ce contine datele voastre de logare si link-ul pentru activare.
De obicei mesajul se trimite automat asa ca intrati pe adresa voastra de email si vedeti daca ati primit mesajul. Daca da intrati sa-l citeti si in el veti gasi userul si parola pe care le veti folosi la logare si un link. Dati clic pe link si daca in pagina deschisa vedeti mesajul din poza atunci e ok.
-->
Si cum contul e facut de vreun an, nu mai stiu nici eu cum se face, de aceea imi voi crea un alt cont la ei pentru a putea sa va indrum pas cu pas cum se face.
Intrati pe site-ul Kontactr.com si in meniu de sus gasiti butonul de inscriere: Sing up. Dati clic pe el si se va deschide o pagina cu formularul de inscriere.

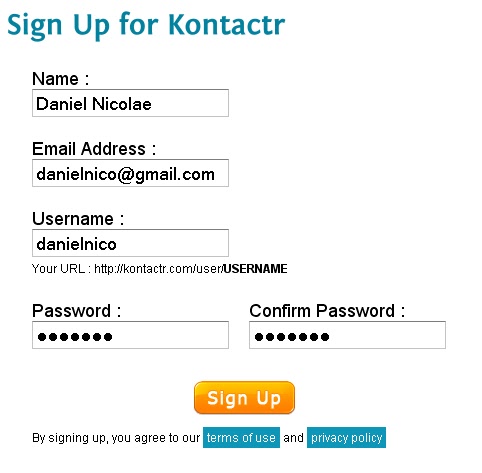
Completati formularul cu datele voastre dupa cum urmeaza:
Name - introduceti numele vostru(nu trebuie sa fie real)
Email Address - introduceti o adresa de email valabila pentru ca va fi adresa pe care veti primii mesajele de la vizitatori si in care veti primi si link-ul de activare a contului.
Username - introduceti un nume de user, o porecla, ceva in genul id-ului de mess. Vi se va da o pagina de genul http://kontactr.com/user/USERNAME spre care puteti sa puneti un link daca nu vreti sa aveti formularul pe o pagina de pe blog.
Password - scrieti o parola, iar in casuta din dreapta rescrieti aceeasi parola pentru confirmare.
Dati clic pe butonul de Sign up. Dupa ce ati dat clic vi se va spune ca veti primi un email pe adresa pe care ati introdus-o, ce contine datele voastre de logare si link-ul pentru activare.
De obicei mesajul se trimite automat asa ca intrati pe adresa voastra de email si vedeti daca ati primit mesajul. Daca da intrati sa-l citeti si in el veti gasi userul si parola pe care le veti folosi la logare si un link. Dati clic pe link si daca in pagina deschisa vedeti mesajul din poza atunci e ok.

Dati clic pe butonul Login si introduceti userul si parola. Clic pe butonul login din dreapta formularului si veti intra pe pagina de administrare a contului.

Undeva mai jos veti gasi si codul care trebuie sa il puneti in pagina. Daca pagina in care veti pune formularul de contact are fundalul alb atunci asta e codul care va trebuie, dar daca fundalul este de alta culoare atunci trebuie sa dati clic pe butonul: Customize This Widget si veti fi trimisi catre o pagina unde va puteti seta culorile.
Pe aceasta pagina veti putea sa va setati culorile dupa cum urmeaza:
Background Color : modifica culoarea din afara casutelor pentru scris
Text Color : modifica scrisul din afara casutelor pentru scris
TextArea Background : modifica culoarea din interiorul casutelor de scris
TextArea Text Color : modifica culoarea scrisului din interiorul casutelor
Dupa ce ati setat culorile dati clic pe Ok si va aparea direct codul care trebuie pus in pagina. Duceti-va la blogul vostru si creati o noua pagina pe care o puteti numi contact sau cum credeti voi de cuvinta. Scrieti in pagina ce vreti sa transmiteti vizitatorului, apoi dati clic pe Editati Html si copiati codul primit acolo unde vreti sa apara formularul. Formularul nu va apare pana cand nu veti publica postarea. Deci dati clic pe 'Publicati postare' si apoi pe 'Vizualizati Blog' pentru a vedea cum arata pagina.
Mesajele de la vizitatori le veti primi direct in casuta voastra de email.





27 Comentarii
si la tine,dar si la mine nu merge! introduc toate datele si imi zice ceva de genul "codul nu e corect" desi l-am introdus corect!
RăspundețiȘtergereajutor :|
Te referi ca vrei sa-mi trimiti un mesaj cu ajutorul formularului si nu poti? Daca da atunci tine cont ca acel cod trebuie introdus asa cum este in poza. Adica trebuie sa tii cont de literele mari si de cele mici (case-sensitive)
RăspundețiȘtergereDaca te referi la altceva atunci te rog sa explici mai bine despre ce este vorba .
ti-am trimis un mail in legatura cu un sidebar
RăspundețiȘtergereAm trimis si eu un mail catre tine :)
RăspundețiȘtergereEu sunt o incepatoare...asa ca va rog sa nu radeti ;;). Cum pot sa creez o noua pagina ( pentru contact) dar sa nu-mi apara ca o postare/articol publicat. Am urmat toti pasi, este ok, dar imi apare in rand cu toate articolele publicate. Merci
RăspundețiȘtergereO pagina ca pe wordpress nu se poate, pe blogger paginile sunt chiar postarile. Dar daca vrei ca postarea sa nu apara pe prima pagina atunci publica postarea pe o data mai veche.
RăspundețiȘtergereIn partea de jos, stanga a editorului gasesti link-ul Optiuni de publicare. Dai clic pe el si in partea dreapta ai optiunea Data si ora postare. Bifeaza Planificat pentru si seteaza o data mai veche.
Merci mult Daniel
RăspundețiȘtergerenu merge am tot incercat nu iese nimica pe site ies niste coduri :(
RăspundețiȘtergereA mers perfect si din prima. Multumesc! :)
RăspundețiȘtergereincerc sa trimit un mesaj si nu merge spune: "Failed, Feel free to try again"
RăspundețiȘtergereAi grija sa scrii corect codul de verificare(case-sensitive).
RăspundețiȘtergereE posibil sa fi avut o cadere si site-ul care pune la dispozitie formularul. Mai incearca.
Am incercat o zi intreaga si nimic. Am urmat toti pasii. Imi apare formularul dar cand fac proba nu vine e-mail. Ce mai trebuie facut ?
RăspundețiȘtergereMultumesc pentru informatii. La mine e OK.
RăspundețiȘtergereM-am folosit si eu de aceste gadgeturi care le are, dar nu ti-am multumit si vreau sa o fac acum!
RăspundețiȘtergereBravo baiete ;) Iti Multumesc!, daca o sa mai ai noi articole o sa fiu fericit sa le citesc! :) MS
Multumim Danele ca ne ajuti si pe noi incepatorii cu aceste sfaturi utile !!!
RăspundețiȘtergereAm postat pagina de contact fara probleme !
mc,am incercat si am reusit!
RăspundețiȘtergerenene mi se pare excelent ce faci , si din cate am vazut pe aici , am un mare respect pentru tine . esti un om de toata lauda ! Dumnezeu sa te ajute ca sa poti sa ne ajuti si tu pe noi la randu tau :)
RăspundețiȘtergereBuna,am gasit acum aceasta postare si as vrea sa-mi pun si eu pe blog...am copiat codul,merge...s-a salvat pe prima pagina,am intales ca pot schimba data si o sa fie undeva mai in spate nu pe prima pagina,dar...unde apare butonul contact??la tine vad ca e in dreapta sus...eu daca pun codul asa ca si postare nu imi apare nici un buton...Multumesc mult...
RăspundețiȘtergeream reusit:)
RăspundețiȘtergeretot incerc sa pun pagida de contact dar imi apre pe prima pagina iar eu vreau sami apara undeva in drapta
RăspundețiȘtergerecum sa fac?
RăspundețiȘtergereFoloseste o paginina statica sau adauga codul intr-un obiect gadget pentru a aparea in sidebar.
RăspundețiȘtergerefunctioneaza perfect, multumesc :) l-am pus ca un html gadget si imi apare in dreapta, unde l-am asezat, ca un link Contact us :)
RăspundețiȘtergereSarumana ,a mers perfect.Va multumesc din suflet.
Ștergeremultumesc!!!!
RăspundețiȘtergereeu am formularul dar unde imi pun adresa sa primesc mesajele?
RăspundețiȘtergeree foarte aiurea...cu textul capcha
RăspundețiȘtergeree indescifrabil cand imi vreau sa-mi trimit mesaj :| cine ma va contacta asa prin formularul asta?
imi pare rau ca am facut cont