De cand s-au introdus comentariile cu reply acest truc nu mai functioneaza. Merge doar pe sabloanele descarcate de pe net care nu au comentariile cu reply activate.
Nou: La sfarsitul acestui articol am pus un video in care veti vedea cum sa faceti comentariul autorului de blog pe alta culoare de fundal - special pentru cei care folosesc sabloanele noi de la blogger.
Unul dintre lucrurile pe care le poti face pentru a incuraja vizitatorii sa comenteze pe blog este acela de a raspunde la comentariile postate de cititori. Dar pentru vizitatori nu este intotdeauna usor sa deosebeasca comentariul autorului de blog, mai ales cand postul are foarte multe comentarii.
Dar se poate si altfel. In Blogger poti face ca comentariile proprii sa apara pe alt fundal. Tot ce trebuie sa faceti este sa adaugati o bucata de cod in Html-ul sablonului.Deci daca vreti ca comentariile proprii sa apara pe alt fundat trebuie sa faceti urmatorii pasii:
1. Logati-va in contul vostru Blogger si urmati calea 'Aspect --> Editati Html'. Inainte de a umbla la codul sablonului descarcati actuala varianta a sablonului in calculator; in caz ca ceva nu merge cum trebuie sa puteti reveni usor la el.
2. Bifati casuta cu 'Extindeti sabloanele de control'. Apasa Ctrl+F si cauta urmatoarele cuvinte: dl id='comments-block
Ar trebui sa gasiti urmatoarele linii de cod. Introduceti codurile scrise cu rosu
<dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass'
expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;'
width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='blog-author-comment'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
Acest cod se gaseste in sablonul de la Blogger 'Minima'. Multe sabloane sunt putin diferite, dar cautati cuvinte asemanatoare cu codul din Minima, si trebuie sa gasiti unde sa introduceti codul.
3. Dupa ce ati introdus codul, faceti o noua cautare (Ctrl+F) cu urmatoarele cuvinte: comment-body
Ar trebui sa gasiti urmatoarele grupuri de coduri:
#comments-block .comment-body {
margin:.25em 0 0;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
Imediat dupa aceste coduri introduceti urmatoarele grupuri de coduri:
.blog-author-comment {
margin:.25em 0 0;
}
.blog-author-comment p {
margin:0 0 .75em;
padding:5px 10px 5px 10px;
border:1px solid #000000;
background:#29974B;
color:#ffffff;
}
4. Salvati sablonul si mergeti la o pagina care are comentarii proprii si vedeti cum arata acum comentariile voastre.
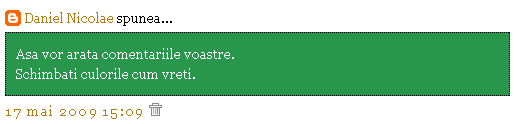
Acum comentariile voastre vor arata astfel:

Puteti sa schimbati culorile de fundal si culorile textului in orice culori doriti.
Culoare fundal: background:#29974B;
Culoare text: color:#ffffff;
Inlocuiti ce este scris cu rosu cu orice culoare doriti.
Daca vreti ca fundalul comentariilor sa fie o poza inlocuiti linia:
background:#29974B;
cu urmatoarea linie de cod:
background: url("url-ul imaginii");
Video: Comentariul autorului de blog pe alta culoare de fundal in Blogger
Pentru sabloanele noi de la Blogger
Vedeti aici transcrierea fisierului text care apare in video.



38 Comentarii
am incercat si nu merge! :( am urmat cu atentie pasii.... ce i drept nu am gasit exact cuvintele de cautare dar m am orientat si cred ca am introdus corect codurile scrise cu rosu... cu toate astea nu a mers :((
RăspundețiȘtergereMerge sigur, ai gresit ceva.
RăspundețiȘtergereCauta aceste cuvinte PostedByMsg si sigur vei gasi grupul de coduri din tutorial.
A mers! Mulţam fain! Te-am mai întrebat... dar nu mai ştiu unde (aşa că nu ştiu dacă mi-ai răspuns) dacă pot să modific şablonul blogului astfel încât fiecare pagină să fie o postare, şi când trec de la o postare la alta să se dea foaia ca la un catalog, ceva de genul asta:
RăspundețiȘtergerehttp://www.ygsp.ro/044/#/2!
Merci frumos pentru preţiosul ajutor!
Ziyati, din pacate nu merge ceea ce vrei tu.
RăspundețiȘtergerenu gasesc dl id='comments-block.... am incercat mai multe kestii de aici de la tine dar nu imi gaseste cuvintele :(:(
RăspundețiȘtergerede ce?
Ar trebui sa fie si pe sablonul tau codurile. Poate nu ai bifat casuta pentru extinderea codului sablonului!?
RăspundețiȘtergereeu aceasta a doua parte
RăspundețiȘtergere#comments-block .comment-body {
margin:.25em 0 0;
}
#comments-block .comment-body p {
margin:0 0 .75em;
}
nu o gasesc deloc. ce pot face?
Copiaza codurile scrise cu rosu la pct 3 inainte de :
RăspundețiȘtergere]]></b:skin>
si vezi daca merge.
nu merge doar cu astea..
RăspundețiȘtergereMiuri, ce anume nu merge? Am vazut ca nu ai pus codurile in sablon!
RăspundețiȘtergeream pus in sablon ce ai scris la punctul 2. Deja la punctul 3 nu mai gasesc unde ar trebui sa pun. Si fiindca am vazut ca nu merge am revenit la cel initial fara coduri..
RăspundețiȘtergerela pct 3, in loc de comment-body cauta ]]></b:skin> si adauga codurile inaintea lui.
RăspundețiȘtergereok.. incerc asa :)
RăspundețiȘtergeremerge.. mersi mult de tot! :)
RăspundețiȘtergereNici la mine nu a mers... am incercat si ca in post si ca in comentarii :(
RăspundețiȘtergereIrina, ai grija ca sigur ai sters niste coduri. Cand intri pe pagina postarii, aceasta nu mai apare.
RăspundețiȘtergerehelp si pe mine...nu gasesc textul dl id='comments-block...:((
RăspundețiȘtergereDeedee, ai bifat casuta de extindere a codului? Daca ai bifat si nu ai gasit, trimite-mi o copie a sablonului.
RăspundețiȘtergereda...am bifat...:((..am tot incercat si rasincercat si tot nu reusesc sa-i dau de cap...iti trimit imediat o copie a sablonului..
RăspundețiȘtergereti-am trimis un mail ;;)
RăspundețiȘtergereyey am reusit..:D......parea dificil la inceput...multumesc mult pentru suport...esti foarte foarte prompt....Foarte folositor blogul tau, mana cereasca nu altceva :D.
RăspundețiȘtergerePoti sa-mi spui si mie ce dimensiune trebuie sa fac imaginea pentru ca in loc de fundal vreau sa pun o poza,dar nu stiu ce dimensiuni trebuie sa aiva ! ma ajuti ,te rog ? ;;)
RăspundețiȘtergeremie nu-mi gaseste dl id='comments-block :-?
RăspundețiȘtergereAnonim, vezi filmuletul pe care l-am pus la sfarsitul articolului.
RăspundețiȘtergereBlogul meu are doi autori dar numai la unul pot sa fac asta.Imi poti spune te rog cum sa fac sa apara la amandoi asa?
RăspundețiȘtergereŞablonul dvs. nu poate fi analizat, deoarece nu este bine format. Vă rugăm să vă asiguraţi că toate elementele XML sunt închise cum trebuie.
RăspundețiȘtergereMesaj de eroare XML: The element type "b:if" must be terminated by the matching end-tag "". ... Acesta este rezultatul :(
Nu gasesc " dl id='comments-block"... :-s
RăspundețiȘtergere@strawberry blonde
RăspundețiȘtergerePune primul cod dupa "
<,/dt>"
Ar trebui sa gasesti asta
========================================================
Daniel, nu stii cum sa faci asta pentru un blog cu doi autori?Sau doar pentru anumiti autori?
Pls , cineva sa ma ajute, ieri erau ok comentariile mele acum nu mai vad nimic , o linie subtire roz, aici adresa blog pls http://billy69.blogspot.com/
RăspundețiȘtergereAm incercat sa urmez pasii dar ma opresc pentru ca nu gasesc acest < dl id='comments-block' > :(
Cineva? un raspuns? nimeni? :((
RăspundețiȘtergereAm observat ca nu doar comentariile mele nu se vaD dar si cele ale utilizatorilor care au poza la avatar, in rest se vede ...aici exemplu http://billy69.blogspot.com/2011/01/de-ce-sa-scriu-pe-blog.html
as dori sa stiu cum pot micsora lungimea barei cu culoare! :-??
RăspundețiȘtergerea mers pana aici:
RăspundețiȘtergere#comments .comment-author:first-child {
linia asta nu o gasesc. am incercat si variante de-ale ei si nimic.
Şablonul dvs. nu poate fi analizat, deoarece nu este bine format. Vă rugăm să vă asiguraţi că toate elementele XML sunt închise cum trebuie.
RăspundețiȘtergereMesaj de eroare XML: The element type "img" must be terminated by the matching end-tag "".
Nu functioneaza. :(
RăspundețiȘtergereDeci sa vezi...acolo la comentarii publicate imi apar toate comentariile in chenar de culoare portocalie :(((.
RăspundețiȘtergereDe cand s-au introdus comentariile cu reply acest truc nu mai functioneaza.
RăspundețiȘtergereMerge doar pe sabloanele descarcate de pe net care nu au comentariile cu reply activate.
Daca ai fi precizat asta si in postarea ta...
ȘtergereAi dreptate! Voi face precizarile si in articol.
Ștergere