Acum ceva timp scriam despre importanta unui widged cu ultimele postari pe blog si aratam si cum sa puneti unul pe blog.
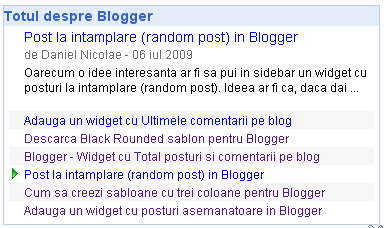
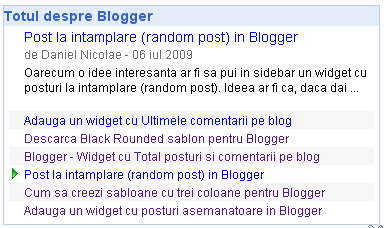
Acum va voi arata un widget cu ultimele postari de pe blog creat cu ajutorul Google Api. Acest widget se foloseste tot de feed-ul default de la blogger dar posturile sunt extrase cu ajutorul unui JavaScript. Widget-ul afiseaza ultimele 4 postari de pe blog luandu-le pe fiecare in parte si aratand si cateva cuvinte din articol. Mai jos aveti o poza cu widget-ul asa cum arata el.
Din pacate el arata bine doar pe blogurile cu sidebar de culoare alba si cu o latime de peste 300 de pixeli. Pentru ceilalti incerc sa modific partea de Css din acest cod pentru al face sa arate bine si pe alte culori.

Daca cineva se pricepe la asta, poate sa descarce fisierul Css, (cel scris cu maro) sa-l modifice si apoi sa-l hosteze in alta parte. Apoi nu trebuie decat sa inlocuiasca linkul din codul de aici cu cel al fisierului hostat de ei.
Pentru a instala acest widget logati-va in contul vostru Blogger si urmati calea: 'Aspect -- Elemente de pagina --> Adaugati un element gadget' si din pagina care se deschide alegeti 'HTML/JavaScript'.
Completati campul pentru titlu cu titlul care doriti, iar in campul pentru continut adaugati urmatorul cod:
Atentie: Nu uitati sa schimbati adresa blogului meu cu adresa voastra si titlul blogului meu cu titlul vostru sau chiar cu alte cuvinte. Modificati si latimea widget-ului (cea de mai jos scrisa cu verde) cu latimea sidebar-ului vostru.
Salvati si vedeti cum arata,

Acum va voi arata un widget cu ultimele postari de pe blog creat cu ajutorul Google Api. Acest widget se foloseste tot de feed-ul default de la blogger dar posturile sunt extrase cu ajutorul unui JavaScript. Widget-ul afiseaza ultimele 4 postari de pe blog luandu-le pe fiecare in parte si aratand si cateva cuvinte din articol. Mai jos aveti o poza cu widget-ul asa cum arata el.
Din pacate el arata bine doar pe blogurile cu sidebar de culoare alba si cu o latime de peste 300 de pixeli. Pentru ceilalti incerc sa modific partea de Css din acest cod pentru al face sa arate bine si pe alte culori.

Daca cineva se pricepe la asta, poate sa descarce fisierul Css, (cel scris cu maro) sa-l modifice si apoi sa-l hosteze in alta parte. Apoi nu trebuie decat sa inlocuiasca linkul din codul de aici cu cel al fisierului hostat de ei.
Pentru a instala acest widget logati-va in contul vostru Blogger si urmati calea: 'Aspect -- Elemente de pagina --> Adaugati un element gadget' si din pagina care se deschide alegeti 'HTML/JavaScript'.
Completati campul pentru titlu cu titlul care doriti, iar in campul pentru continut adaugati urmatorul cod:
Atentie: Nu uitati sa schimbati adresa blogului meu cu adresa voastra si titlul blogului meu cu titlul vostru sau chiar cu alte cuvinte. Modificati si latimea widget-ului (cea de mai jos scrisa cu verde) cu latimea sidebar-ului vostru.
<div style="width:300px;">
<!-- ++Begin Dynamic Feed Wizard Generated Code++ -->
<!--
// Created with a Google AJAX Search and Feed Wizard
// http://code.google.com/apis/ajaxsearch/wizards.html
-->
<!--
// The Following div element will end up holding the actual feed control.
// You can place this anywhere on your page.
-->
<div id="feed-control">
<span style="color:#676767;font-size:11px;margin:10px;padding:4px;">Loading...</span>
</div>
<!-- Google Ajax Api
-->
<script src="http://www.google.com/jsapi?key=notsupplied-wizard"
type="text/javascript"></script>
<!-- Dynamic Feed Control and Stylesheet -->
<script src="http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js"
type="text/javascript"></script>
<style type="text/css">
@import url("http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.css");
</style>
<script type="text/javascript">
function LoadDynamicFeedControl() {
var feeds = [
{title: 'Totul despre Blogger',
url: 'http://bloggerajutor.blogspot.com/feeds/posts/default'
}];
var options = {
stacked : false,
horizontal : false,
title : ""
}
new GFdynamicFeedControl(feeds, 'feed-control', options);
}
// Load the feeds API and set the onload callback.
google.load('feeds', '1');
google.setOnLoadCallback(LoadDynamicFeedControl);
</script>
<!-- ++End Dynamic Feed Control Wizard Generated Code++ -->
</div>
Salvati si vedeti cum arata,



4 Comentarii
Salut foarte interesant acest widget,cautam de mult timp asa ceva.Zi-mi te rog se poate ca el sa afiseze mai mult de 4 postari?
RăspundețiȘtergereMultumesc mult.:)
Da se poate.
RăspundețiȘtergereTrebuie sa descarci acest cod javascript: http://www.google.com/uds/solutions/dynamicfeed/gfdynamicfeedcontrol.js
apoi sa modifici in el numarul de postari care sa apara si in ultima faza sa-l hostezi undeva si sa pui link-ul cel nou.
Cauta pe blog cum sa hostezi codurile javascript.
buna ,
RăspundețiȘtergerema poti ajuta, te rog
caut sa fac mai multe pagini pe blog, care sa fie afisate sus in bara de viualizare. in fiecare pagina cand se deschide vreau sa imi apara foto la articol si titlul articolului respectiv , bineinteles sa fie link activ catre postarea cu pricina.
ai idee?
multumesc mult
Excelent acest widget Daniel,
ȘtergereMultumesc frumos..!