In acest acest tutorial as vrea sa va arat cum sa modificati culorile de fundal sau adaugarea de imagini la elementele unui sablon.
Priviti-l ca o continuare la celelalte 2 tutoriale despre cum sa creezi un sablon cu 3 coloane si cum sa creezi un sablon cu 3 coloane - varianta 2
Vom lucra din nou pe sablonul default de la Blogger si anume sablonul Minima. Pentru un aspect mai placut al sablonului vom modifica putin dimensiunile pe care le are acest sablon, dar vom ramane tot la un sablon cu 2 coloane (sidebar dreapta)
Sa zicem ca vrem ca sablonul nostru sa aiba corpul de 815 pixeli, cu o coloana de postare de 550 pixeli si un sidebar de 250 pixeli.
Pentru asta vom cauta urmatoarele coduri:
iar sub ele vom gasi aceasta linie:
modifica pe 660 cu 815 si astfel vom mari corpul sablonului, latimea header-ului si a footer-ului.
In acest moment daca previzualizati veti vedea ca latimea corpului sablonului a crescut dar coloana de postare si sidebar-ul au ramas la aceeasi dimensiune. Pentru a rezolva asta trebuie sa marim cele 2 elemente ale sablonului.
Pentru a mari coloana de postare (main-wrapper) cautati aceste coduri:
si modifica pe 410 cu 565.
Pentru a mari latimea sidebar-ului cautati aceste coduri:
si modifica pe 220 cu 250.
Acum avem cele 2 elemente care adunate latimile ne da 815, exact cat ne doream. Dar daca previzualizati sablonul veti vedea ca cele 2 coloane sunt lipite una de alta. Pentru a rezolva si asta vom adauga o distanta de 15 pixeli intre ele.
Cautati acest cod:
si imediat sub el adaugati aceasta linie
Previzualizati si vedeti ca sidebarul a cazut sub coloana de postare din cauza celor 15 pixeli adaugati. Aceasta problema o vom rezolva prin gasirea codului
si putin mai jos prin gasirea codului care defineste latimea coloanei de postare
modificati pe 565 cu 550.
Previzualizati si vedeti ca sidebar-ul a revenit pe pozitie. Acum sablonul nostru arata exact asa cum ne doream.

Dupa ce am adus corpul sablonului (#outer-wrapper) la latimea de 815 pixeli observam ca in stanga si dreapta avem ramasa o portiune nefolosita. Aceste portiuni plus tot spatiul de sub outer-wrapper formeaza fundalul (background-ul) sablonului. Acesta are o latime de 1024 pixeli.
Fundalul sablonului este dat de aceasta definitie:
in care body { reprezinta tot fundalul sablonului si este trecut in codul de mai sus pentru a sti ce sa cautati, iar background:$bgcolor; reprezinta codul care produce fundalul si de care ne vom ocupa in continuare.
La inceputul sablonului veti gasi acest text: /* Variable definitions iar sub el se afla toate codurile unde se pot modifica toate elementele care se pot schimba si din pagina "Fonturi si culori" , adica fundalul sablonului, culoarea textului, a link-ului, marimea fontului etc.
De exemplu pentru a modifica fundalul fara a umbla la definitia pe care am aratat-o mai sus, puteti modifica aici unde este scris cu rosu:
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#ffffff">
Si apoi fiecare linie de genul asta aplica cate o schimbare elementelor de care aminteam mai sus.
Am vazut ca pentru a modifica fundalul sablonului nu trebuie sa umblam la definitia pe care o are primita in portiunea body { a sablonului. Dar daca totusi dorim asta atunci modificarea va arata asa:
Acum sablonul nostru v-a arata ca in poza de mai jos.

Puneti o poza ca fundal
Dar ce se intampla daca vreti sa puneti o poza drept fundal pentru blog. Pai sa zicem ca sunteti fan Batman si aveti un wallpapers care ar arata super drept fundal. In prima faza trebuie sa va hostati poza pe un host care va pune la dispozitie un link direct catre poza. Dupa ce aveti link-ul pozei ne intoarcem la editarea sablonului. Aici va recomand un program micut care recunoaste orice culoare (vezi aici cum functioneaza Pixie) si cu ajutorul lui eu am aflat ca partea de jos a pozei este negru perfect. Asta ma ajuta pentru ca vreau ca poza pusa ca fundal sa nu se repete pe toata lungimea sablonului, ci sa fie afisata decat odata.
Deci voi inlocui acest cod:
cu acesta
Daca previzualizati veti vedea ca fundalul sablonului este chiar poza noastra, dar daca derulam pagina , mai jos vedem ca fundalul este negru. Asta se intampla pentru ca pe langa faptul ca am pus o poza drept fundal, am pus si o culoare (#000000 - negru) care sa continue ca fundal sub poza.

Daca totusi vreti ca poza sa se repete doar pe lungime atunci codul va arata asa:
Previzualizati si vedeti ca poza se repeta la infinit, oricat de lung ar fi sablonul nostru. Observati ca am pastrat si culoarea pentru fundal; asta pentru ca poza ar putea fi mai mica de 1024 si atunci ar ramane spatiu neocupat. Acum ce va ramane de facut este sa modificati si culorile textului.
Ar mai fi si varianta in care nu vreti ca poza sa se deruleze odata cu celelalte parti ale sablonului, adica sa ramana in permanenta pe ecran chiar daca vizitatorul face scroul pentru a citi textul;
atunci codul va arata asa:
Salvati sablonul si veti vedea ca acum poza voastra ramane fixa pe ecran
Sa cautam pe Google cuvintele "web backgrounds" si vom da peste un site care ofera gratuit o gramada de fundaluri pe care le puteti folosi. Daca vreti sa le folositi copiati unul in calculator si apoi hostati-l pe un host gratuit care va ofera link direct catre poza.

Dupa cum vedeti poza noastra este foarte mica si nu acopera tot fundalul sablonului. Nu este nici o problema pentru ca fiind o poza special creata pentru fundaluri ea se poate repeta si pe latime si pe lungime facand un tot unitar. Asta se poate realiza astfel:
Previzualizati si vedti ca poza noastra a acoperit tot fundalul. Daca analizam acest cod vedem ca am eliminat culoarea pentru fundal deoarece nu mai avem nevoie de ea, poza ocupand absolut toate spatiile din fundal. Am scos si functia de no-repeat si am lasat setarea implicita a codului care este de a se repeta si pe latime si pe lungime. Din nou ce va ramane sa faceti este sa schimbati culoarea textului.
O alta varianta pe care o voi prezenta este repetarea pe latimea blogului.
Tot pe site-ul pe care l-am gasit pe Google avem posibilitatea de a crea un fundal gradient, adica vom pleca de la o culoare si vom ajunge la alta. Vom avea deci pe fundalul sablonului 2 culori.
Aceste culori este bine sa nu fie prea diferite pentru ca textul sa poata fi citit pe ambele culori.
Intrati aici pe site-ul gasit si la pasul 1 bifati "Vertical", la pasul 2 puneti valoarea 500, iar la pasul 3 vom alege culorile fundalului. Le puteti alege pe care doriti din tabel, dar eu am ales un portocaliu (#ffeecc) la culoarea de sus si am lasat albu (#ffffff) la culoarea de jos. Derulati mai jos si dati clic pe "Make the Gradient Texture". In pagina deschisa va arata o montra de cum va arata fundalul vostru. Derulati un pic mai jos pana la "Instructions" si dati clic la punctul 1 pe "the texture". Se va deschide o noua pagina cu fundalul nostru si dupa cum vedeti este doar un firicel de culoare care trece de la portocaliu la albu.
Dati clic pe imagine pentru a mari.
Salvati poza si hostati-o pe hostul vostru. Acum dupa ce avem link-ul pozei vom merge la editarea sablonului si vom modifica codul fundalului astfel:
Previzualizati si vedeti ca fundalul nostru este acum in 2 culori, incepand de la portocaliu si pierzindu-se in alb. Analizand codul nostru vom vedea ca din nou avem o culoare ca fundal si anume albul care formeaza fundalul dupa ce se termina poza. Apoi observati ca dupa url-ul imaginii am pus functia de repeat-x. Aceasta face ca poza noastra subtire sa se repete pe toata latimea sablonului oricat de mare ar fi ea.
Ultima varianta pe care v-o prezint este repetarea pe lungime a unei poze foarte ingusta. Am gasit pe acest site un fundal care da impresia de
agenda sau cam asa ceva.
Clic pe imagine pentru a mari.

Cu aceasta poza codul nostru va arata asa:
Previzualizati si vedeti in partea stanga efectul de agenda si faptul ca poza se repeta pe toata lungimea sablonului. Acest lucru se datoreaza functiei de "repeat-y" pe care i-am dat-o fundalului.
Ce v-am aratat eu aici sunt doar cateva metode a aplica un fundal nou unui sablon blogspot, dar se pot face o gramada de alte lucruri, depinde de cat de mult Css inveti si de imaginatia pe care o ai.
Aceste metode pe care le-am aratat mai sus in cazul fundalului sablonului, se pot aplica si celorlalte elemente ale sablonului.
De exemplu daca vreti sa schimbati numai fundalul corpului sablonului (outer-wrapper) si sa zicem ca avem un fundal pe negru pentru intreg sablonul, dar vrem ca corpul sa fie alb atunci cautam urmatorul cod:
si imediat dupa el adaugam urmatorul cod:

Daca previzualizati vedeti ca partea in care sunt incluse elementele sablonului este alba. Dar nu suntem multumiti doar cu atat si vrem ca, coloana de postare sa fie bleo, atunci cautati codul:
si imediat dupa el adaugati acest cod:
Daca vreti sa folositi o imagine o puteti face dupa metodele aratate mai sus. La fel puteti proceda si cu sidebar-urile (adauga-ti codul dupa #sidebar-wrapper { ) sau cu footer-ul (adaugati codul dupa #footer { ).
Aplicati un fundal pentru Header
In cazul header-ului (header-wrapper) puteti la fel de bine aplica metodele aratate in cazul celorlalte elemente aplicand codul pentru fundal dupa acest cod #header-wrapper {, dar totusi header-ul este un pic mai special pentru ca acolo multi prefera sa puna o poza personalizata, care sa reflecte un pic si continutul din blog.
Dar haideti sa vedem cum facem. Dupa cum stim avem un sablon cu latimea de 815 pixeli, si pentru a nu arata ciudat am marit si header-ul la aceeasi dimensiune. Acum pentru a adauga o imagine ar fi bine sa adaugam si un height (o latime pentru header). Deci haideti sa facem un header cu: width: 815 si height 200. Codul pentru width il avem deja adaugat, mai ramane sa adaugam codul pentru height.
Gasiti codul :
si imediat sub el adaugati
Dupa cum vedeti header-ul nostru sa marit dar avem 2 randuri de borduri si vrem sa le stergem.
Un pic mai jos de #header-wrapper { gasim acest cod:
border:1px solid $bordercolor;
Pentru sterge bordura exterioara a header-ului fie stergeti toata linia, fie schimbati pe 1 cu zero.
Dupa ce am rezolvat cu bordura exterioara trebuie sa o stergem si pe cea interioara.
Cautati codul:
si putin mai jos veti gasi acest cod:
Procedati ca mai sus.
Acum daca previzualizati veti vedea ca nu mai avem nici o bordura si este timpul sa adaugam poza noastra. Am gasit pentru blogul nostru un header cu dimensiunile care ne trebuiau.

Deci dupa ce faceti rost de un astfel de banner, hostati-l undeva si cu link-ul obtinut vom face codul pentru header
Cautati codul:
si imediat dupa el adaugati urmatorul cod care trebuie sa cuprinda link-ul spre poza voastra:
Previzualizati si vedeti ca poza noastra a aparut pe pozitie.
Observati ca avem totusi o mica problema si asta din cauza ca outer-wrapper-ul sablonului are si el un padding de 10 pixeli care inconjoara tot corpul blogului. Daca vreti sa scapati de acei 10 pixeli, tot ce trebuie sa faceti este sa gasiti urmatorul cod:
#outer-wrapper {
si putin mai jos veti gasii aceasta linie:
Stergeti aceasta linie sau schimbati pe 10 cu zero.

si gata ca a iesit un tutorial super lung. Succes si daca mai aveti si alte intrebari nu ezitati sa ma intrebati.

Priviti-l ca o continuare la celelalte 2 tutoriale despre cum sa creezi un sablon cu 3 coloane si cum sa creezi un sablon cu 3 coloane - varianta 2
Vom lucra din nou pe sablonul default de la Blogger si anume sablonul Minima. Pentru un aspect mai placut al sablonului vom modifica putin dimensiunile pe care le are acest sablon, dar vom ramane tot la un sablon cu 2 coloane (sidebar dreapta)
Sa zicem ca vrem ca sablonul nostru sa aiba corpul de 815 pixeli, cu o coloana de postare de 550 pixeli si un sidebar de 250 pixeli.
Pentru asta vom cauta urmatoarele coduri:
#header-wrapper {
#outer-wrapper {
#footer {
iar sub ele vom gasi aceasta linie:
width: 660px;
modifica pe 660 cu 815 si astfel vom mari corpul sablonului, latimea header-ului si a footer-ului.
In acest moment daca previzualizati veti vedea ca latimea corpului sablonului a crescut dar coloana de postare si sidebar-ul au ramas la aceeasi dimensiune. Pentru a rezolva asta trebuie sa marim cele 2 elemente ale sablonului.
Pentru a mari coloana de postare (main-wrapper) cautati aceste coduri:
#main-wrapper {
width: 410px;
si modifica pe 410 cu 565.
Pentru a mari latimea sidebar-ului cautati aceste coduri:
#sidebar-wrapper {
width: 220px;
si modifica pe 220 cu 250.
Acum avem cele 2 elemente care adunate latimile ne da 815, exact cat ne doream. Dar daca previzualizati sablonul veti vedea ca cele 2 coloane sunt lipite una de alta. Pentru a rezolva si asta vom adauga o distanta de 15 pixeli intre ele.
Cautati acest cod:
#main-wrapper {
si imediat sub el adaugati aceasta linie
margin-right: 15px;
Previzualizati si vedeti ca sidebarul a cazut sub coloana de postare din cauza celor 15 pixeli adaugati. Aceasta problema o vom rezolva prin gasirea codului
#main-wrapper {
si putin mai jos prin gasirea codului care defineste latimea coloanei de postare
width: 565px;
modificati pe 565 cu 550.
Previzualizati si vedeti ca sidebar-ul a revenit pe pozitie. Acum sablonul nostru arata exact asa cum ne doream.

Dupa ce am adus corpul sablonului (#outer-wrapper) la latimea de 815 pixeli observam ca in stanga si dreapta avem ramasa o portiune nefolosita. Aceste portiuni plus tot spatiul de sub outer-wrapper formeaza fundalul (background-ul) sablonului. Acesta are o latime de 1024 pixeli.
Fundalul sablonului este dat de aceasta definitie:
body {
background:$bgcolor;
in care body { reprezinta tot fundalul sablonului si este trecut in codul de mai sus pentru a sti ce sa cautati, iar background:$bgcolor; reprezinta codul care produce fundalul si de care ne vom ocupa in continuare.
La inceputul sablonului veti gasi acest text: /* Variable definitions iar sub el se afla toate codurile unde se pot modifica toate elementele care se pot schimba si din pagina "Fonturi si culori" , adica fundalul sablonului, culoarea textului, a link-ului, marimea fontului etc.
De exemplu pentru a modifica fundalul fara a umbla la definitia pe care am aratat-o mai sus, puteti modifica aici unde este scris cu rosu:
<Variable name="bgcolor" description="Page Background Color"
type="color" default="#fff" value="#ffffff">
Si apoi fiecare linie de genul asta aplica cate o schimbare elementelor de care aminteam mai sus.
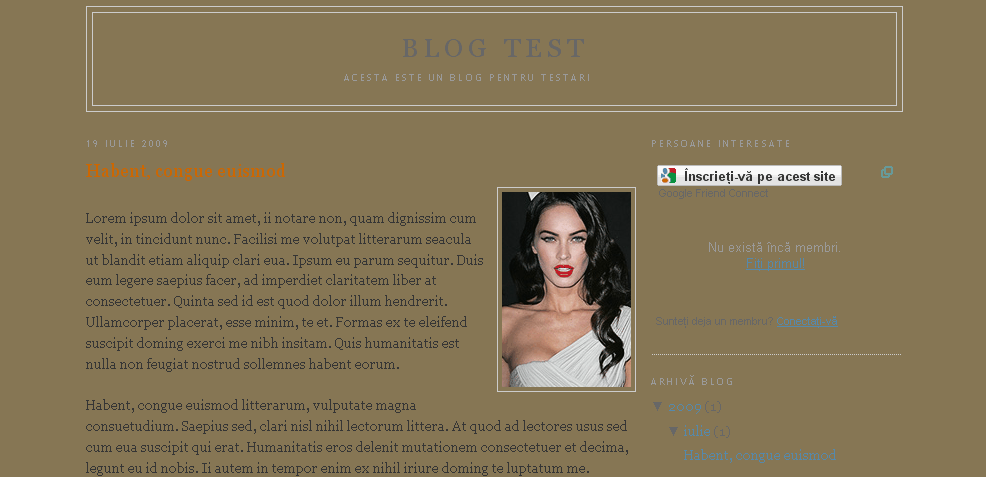
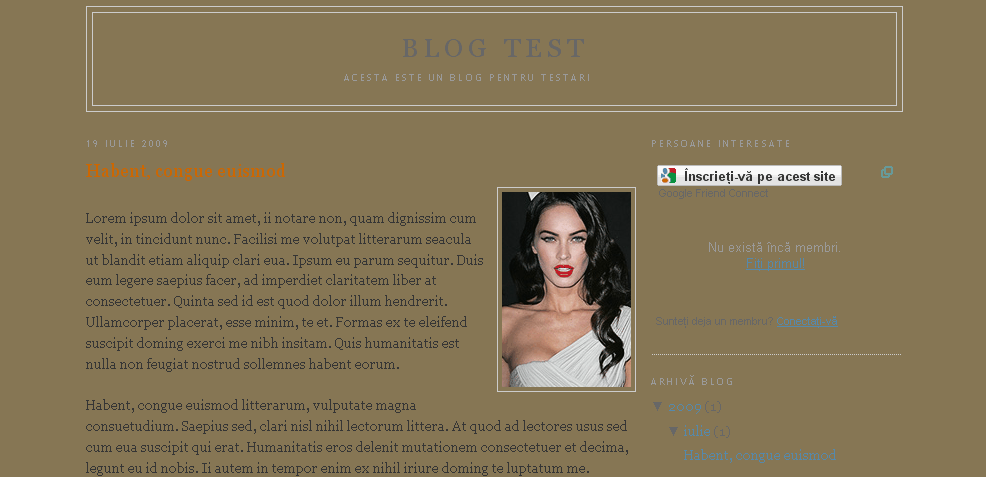
Am vazut ca pentru a modifica fundalul sablonului nu trebuie sa umblam la definitia pe care o are primita in portiunea body { a sablonului. Dar daca totusi dorim asta atunci modificarea va arata asa:
body {
background: #857553;
Acum sablonul nostru v-a arata ca in poza de mai jos.

Puneti o poza ca fundal
Dar ce se intampla daca vreti sa puneti o poza drept fundal pentru blog. Pai sa zicem ca sunteti fan Batman si aveti un wallpapers care ar arata super drept fundal. In prima faza trebuie sa va hostati poza pe un host care va pune la dispozitie un link direct catre poza. Dupa ce aveti link-ul pozei ne intoarcem la editarea sablonului. Aici va recomand un program micut care recunoaste orice culoare (vezi aici cum functioneaza Pixie) si cu ajutorul lui eu am aflat ca partea de jos a pozei este negru perfect. Asta ma ajuta pentru ca vreau ca poza pusa ca fundal sa nu se repete pe toata lungimea sablonului, ci sa fie afisata decat odata.
Deci voi inlocui acest cod:
body {
background:$bgcolor;
cu acesta
body {
background:#000000 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg21BqTQvj5VXynR1o-7sAWdEnYNURnfZQqOJGSP-OMMhT7vNrl1OdiSSIxRARtzRzfKAHGcGdKzoA2yAagEUKBacE_NauV8OALyBNrIme2EBPAiFe4UVcPD7C7d2UVZwP57AISX4MHML4/s1600/Dark_Knight6.JPG') no-repeat;
Daca previzualizati veti vedea ca fundalul sablonului este chiar poza noastra, dar daca derulam pagina , mai jos vedem ca fundalul este negru. Asta se intampla pentru ca pe langa faptul ca am pus o poza drept fundal, am pus si o culoare (#000000 - negru) care sa continue ca fundal sub poza.

Daca totusi vreti ca poza sa se repete doar pe lungime atunci codul va arata asa:
body {
background:#000000 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg21BqTQvj5VXynR1o-7sAWdEnYNURnfZQqOJGSP-OMMhT7vNrl1OdiSSIxRARtzRzfKAHGcGdKzoA2yAagEUKBacE_NauV8OALyBNrIme2EBPAiFe4UVcPD7C7d2UVZwP57AISX4MHML4/s1600/Dark_Knight6.JPG') repeat-y;
Previzualizati si vedeti ca poza se repeta la infinit, oricat de lung ar fi sablonul nostru. Observati ca am pastrat si culoarea pentru fundal; asta pentru ca poza ar putea fi mai mica de 1024 si atunci ar ramane spatiu neocupat. Acum ce va ramane de facut este sa modificati si culorile textului.
Ar mai fi si varianta in care nu vreti ca poza sa se deruleze odata cu celelalte parti ale sablonului, adica sa ramana in permanenta pe ecran chiar daca vizitatorul face scroul pentru a citi textul;
atunci codul va arata asa:
body {
background:#000000 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg21BqTQvj5VXynR1o-7sAWdEnYNURnfZQqOJGSP-OMMhT7vNrl1OdiSSIxRARtzRzfKAHGcGdKzoA2yAagEUKBacE_NauV8OALyBNrIme2EBPAiFe4UVcPD7C7d2UVZwP57AISX4MHML4/s1600/Dark_Knight6.JPG') no-repeat;
background-attachment:fixed;
Salvati sablonul si veti vedea ca acum poza voastra ramane fixa pe ecran
Sa cautam pe Google cuvintele "web backgrounds" si vom da peste un site care ofera gratuit o gramada de fundaluri pe care le puteti folosi. Daca vreti sa le folositi copiati unul in calculator si apoi hostati-l pe un host gratuit care va ofera link direct catre poza.

Dupa cum vedeti poza noastra este foarte mica si nu acopera tot fundalul sablonului. Nu este nici o problema pentru ca fiind o poza special creata pentru fundaluri ea se poate repeta si pe latime si pe lungime facand un tot unitar. Asta se poate realiza astfel:
body {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNYgkKHS0-EJg987-X1fy4IU0FTsQ_yC2FvUmr8-eIVVX32ih2mPMiFTbnMID5N9pXQ2_6_uxFrCQzYYo2dZys_siWEj7AUCvTDYGXf9yI3EFSv_nw6YifRpu121wgm-_qJMh7WqEEYRI/s1600/brown003.jpg');
Previzualizati si vedti ca poza noastra a acoperit tot fundalul. Daca analizam acest cod vedem ca am eliminat culoarea pentru fundal deoarece nu mai avem nevoie de ea, poza ocupand absolut toate spatiile din fundal. Am scos si functia de no-repeat si am lasat setarea implicita a codului care este de a se repeta si pe latime si pe lungime. Din nou ce va ramane sa faceti este sa schimbati culoarea textului.
O alta varianta pe care o voi prezenta este repetarea pe latimea blogului.
Tot pe site-ul pe care l-am gasit pe Google avem posibilitatea de a crea un fundal gradient, adica vom pleca de la o culoare si vom ajunge la alta. Vom avea deci pe fundalul sablonului 2 culori.
Aceste culori este bine sa nu fie prea diferite pentru ca textul sa poata fi citit pe ambele culori.
Intrati aici pe site-ul gasit si la pasul 1 bifati "Vertical", la pasul 2 puneti valoarea 500, iar la pasul 3 vom alege culorile fundalului. Le puteti alege pe care doriti din tabel, dar eu am ales un portocaliu (#ffeecc) la culoarea de sus si am lasat albu (#ffffff) la culoarea de jos. Derulati mai jos si dati clic pe "Make the Gradient Texture". In pagina deschisa va arata o montra de cum va arata fundalul vostru. Derulati un pic mai jos pana la "Instructions" si dati clic la punctul 1 pe "the texture". Se va deschide o noua pagina cu fundalul nostru si dupa cum vedeti este doar un firicel de culoare care trece de la portocaliu la albu.
Dati clic pe imagine pentru a mari.
Salvati poza si hostati-o pe hostul vostru. Acum dupa ce avem link-ul pozei vom merge la editarea sablonului si vom modifica codul fundalului astfel:
body {
background:#ffffff url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwXEWGBPlmXv7LQfWU4LhMkl4D2YeetyzrHx3TPYTp17VGg7DiS9cKRdlr2eiJEpw3HnVsVAVWrQ3EDCSJe8prmzwJNxEcUB3_02KpVEwhHhJrd9rI-pTzZnFYDNwQLrFt4D3PXsKlVYE/s1600/gradient81043431.png') repeat-x;
Previzualizati si vedeti ca fundalul nostru este acum in 2 culori, incepand de la portocaliu si pierzindu-se in alb. Analizand codul nostru vom vedea ca din nou avem o culoare ca fundal si anume albul care formeaza fundalul dupa ce se termina poza. Apoi observati ca dupa url-ul imaginii am pus functia de repeat-x. Aceasta face ca poza noastra subtire sa se repete pe toata latimea sablonului oricat de mare ar fi ea.
Ultima varianta pe care v-o prezint este repetarea pe lungime a unei poze foarte ingusta. Am gasit pe acest site un fundal care da impresia de
agenda sau cam asa ceva.
Clic pe imagine pentru a mari.
Cu aceasta poza codul nostru va arata asa:
body {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEii3WyrD7ntbOAUArEEtYTdSjTlGEX7m8PS3erZA_bl6i0LPZBhPrfCT0CcLCHRSoyhrtLmqP-5JKhea7myaVg2wf2l2UGJPxC-P8WjdBNLIOCLd93PfoNOWqgcSAHFppoZpp-oWC_-LI4/s1600/bordb2.gif') repeat-y;
Previzualizati si vedeti in partea stanga efectul de agenda si faptul ca poza se repeta pe toata lungimea sablonului. Acest lucru se datoreaza functiei de "repeat-y" pe care i-am dat-o fundalului.
Ce v-am aratat eu aici sunt doar cateva metode a aplica un fundal nou unui sablon blogspot, dar se pot face o gramada de alte lucruri, depinde de cat de mult Css inveti si de imaginatia pe care o ai.
Aceste metode pe care le-am aratat mai sus in cazul fundalului sablonului, se pot aplica si celorlalte elemente ale sablonului.
De exemplu daca vreti sa schimbati numai fundalul corpului sablonului (outer-wrapper) si sa zicem ca avem un fundal pe negru pentru intreg sablonul, dar vrem ca corpul sa fie alb atunci cautam urmatorul cod:
#outer-wrapper {
si imediat dupa el adaugam urmatorul cod:
background: #ffffff;

Daca previzualizati vedeti ca partea in care sunt incluse elementele sablonului este alba. Dar nu suntem multumiti doar cu atat si vrem ca, coloana de postare sa fie bleo, atunci cautati codul:
#main-wrapper {
si imediat dupa el adaugati acest cod:
background: #D6E7FF;
Daca vreti sa folositi o imagine o puteti face dupa metodele aratate mai sus. La fel puteti proceda si cu sidebar-urile (adauga-ti codul dupa #sidebar-wrapper { ) sau cu footer-ul (adaugati codul dupa #footer { ).
Aplicati un fundal pentru Header
In cazul header-ului (header-wrapper) puteti la fel de bine aplica metodele aratate in cazul celorlalte elemente aplicand codul pentru fundal dupa acest cod #header-wrapper {, dar totusi header-ul este un pic mai special pentru ca acolo multi prefera sa puna o poza personalizata, care sa reflecte un pic si continutul din blog.
Dar haideti sa vedem cum facem. Dupa cum stim avem un sablon cu latimea de 815 pixeli, si pentru a nu arata ciudat am marit si header-ul la aceeasi dimensiune. Acum pentru a adauga o imagine ar fi bine sa adaugam si un height (o latime pentru header). Deci haideti sa facem un header cu: width: 815 si height 200. Codul pentru width il avem deja adaugat, mai ramane sa adaugam codul pentru height.
Gasiti codul :
#header-wrapper {
si imediat sub el adaugati
height: 200px;
Dupa cum vedeti header-ul nostru sa marit dar avem 2 randuri de borduri si vrem sa le stergem.
Un pic mai jos de #header-wrapper { gasim acest cod:
border:1px solid $bordercolor;
Pentru sterge bordura exterioara a header-ului fie stergeti toata linia, fie schimbati pe 1 cu zero.
Dupa ce am rezolvat cu bordura exterioara trebuie sa o stergem si pe cea interioara.
Cautati codul:
#header {
si putin mai jos veti gasi acest cod:
border: 1px solid $bordercolor;
Procedati ca mai sus.
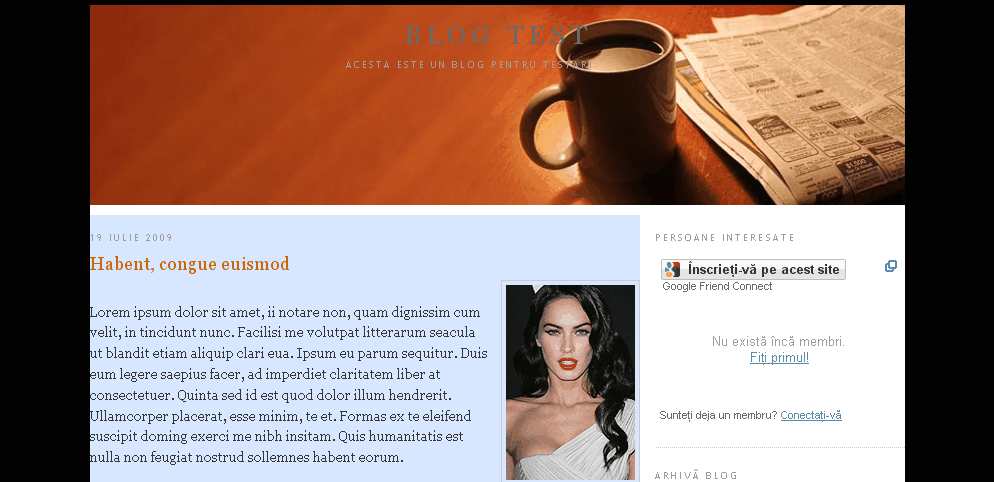
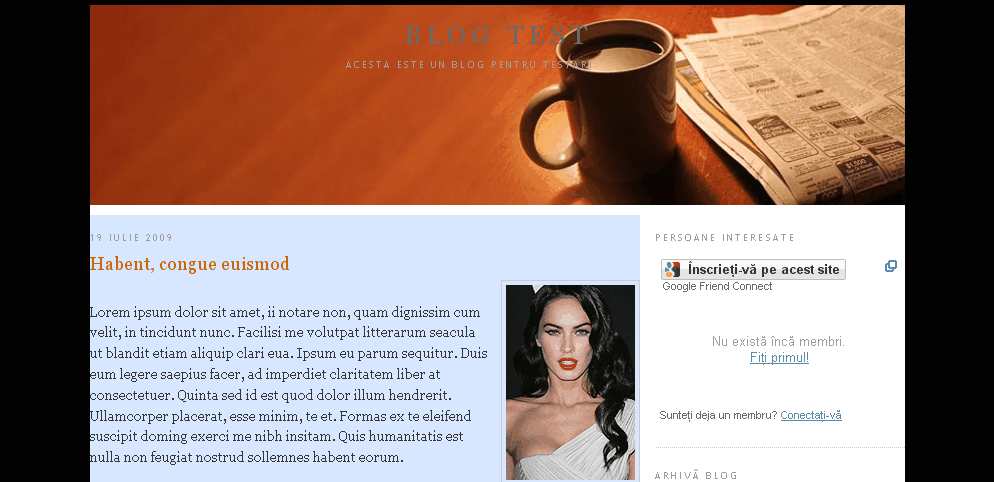
Acum daca previzualizati veti vedea ca nu mai avem nici o bordura si este timpul sa adaugam poza noastra. Am gasit pentru blogul nostru un header cu dimensiunile care ne trebuiau.

Deci dupa ce faceti rost de un astfel de banner, hostati-l undeva si cu link-ul obtinut vom face codul pentru header
Cautati codul:
#header-wrapper {
si imediat dupa el adaugati urmatorul cod care trebuie sa cuprinda link-ul spre poza voastra:
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnlkm0XNkCVe6l-Ik_NGTkhowDWM15_FphEw8jIeuQJg0ZKzGxCrRHrT18Wd1mXrrdaiO9J8GXwfFofnrquQ5S8ZG4-mZz54JYymeGLUnAtCyVSDrJkc7zMQrX3Y33LcaB2zyX8Udjsog/s1600/Coffee_Cup_Newspaper.jpg') no-repeat;
Previzualizati si vedeti ca poza noastra a aparut pe pozitie.
Observati ca avem totusi o mica problema si asta din cauza ca outer-wrapper-ul sablonului are si el un padding de 10 pixeli care inconjoara tot corpul blogului. Daca vreti sa scapati de acei 10 pixeli, tot ce trebuie sa faceti este sa gasiti urmatorul cod:
#outer-wrapper {
si putin mai jos veti gasii aceasta linie:
padding:10px;
Stergeti aceasta linie sau schimbati pe 10 cu zero.

si gata ca a iesit un tutorial super lung. Succes si daca mai aveti si alte intrebari nu ezitati sa ma intrebati.



11 Comentarii
Buna!Am si eu o intrebare.Cum pot sa pun o imagine jos acolo unde scrie comentari,etichete etc...?
RăspundețiȘtergereMa ajutat acest post.Dar as vrea sa am o imagine exact cat blogul adik de aceeasi rezolutie cum pot sa aflu rezolutia blogului?
RăspundețiȘtergeresalut. am urmarit tutorialul si am incercat sa-mi schimb background-ul, asa cum este descris mai sus. problema ar fi ca am urcat poza pe care doresc sa o pun pe Hotlinkfiles, am copiat si inlocuit cu link-ul respectiv, dar nu s-a intamplat nimic.
RăspundețiȘtergeream incercat cu link-ul pe care l-ai dat ca exemplu (poza cu Batman) si a mers...in acest caz cum sa procedez? unde sa urc poza sa o poata lua Blogger-ul?
ps: ce e ala "bp.blogspot.com" ? se pot urca poze acolo?
In mod normal ar trebui sa mearga si hotlinkfiles, poate nu ai copiat adresa pozei cum trebuie.
RăspundețiȘtergerePoti incerca si tinypic.com sau photobucket.com
bp.blogspot.com este o parte a adresei unde blogger hosteaza imaginile.
Daca dai clic pe o poza pe care ai adaugat-o in postarea ta ea se v-a deschide intr-o noua pagina iar in bara de adrese vei vedea un url de genul celui pus de mine in tutorial. Acel url reprezinta link-ul direct catre poza ta si poate fi folosit si la modificarea sablonului mai ales ca nu ai nici o restrictie la bandwidth. Este si varianta pe care eu o recomand.
Salut,
RăspundețiȘtergereM-ar interesa cum pot sa pun o bara intre sidebar si main-wrapper daca ma poti ajuta.
Multumesc.
super tare! Ai muncit ceva la acest tutorial! Bv Tie ;) ! Tot asa frate! Sincer, mi-e imi place la nebunie blogul tau! Tot asa! Bafta!
RăspundețiȘtergereSe pot pune mai multe imagini care sa se schimbe intre ele la un interval mic de timp (ex: 5 sec)?
RăspundețiȘtergereEu folosesc sablnul Dots si nu pot sa folosesc unele tutoriale:( Ca de exemplu acesta. Daca schimb widht-ul, sidebarul se muta sub text, se vede ca naiba. Nu reusesc sa fac nici 3 coloane, nici sa schimb fundalul :((
RăspundețiȘtergereNimphetamin, denumirile din codul sablonului tau sunt asemanatoare cu cele prezentate aici, insa dimensiunile sunt total diferite.
RăspundețiȘtergereDar poate vrei sa incerci noul creator de sabloane de la Blogger. Vezi aici cum il accesezi!
vreau sa modific fundalul postarii nu backgroundul. cum fac?
RăspundețiȘtergereliniile de cod prezente aici in post nu se regasesc si in codul meu sursa
Din cauza ta arata blogul meu in halul asta!!!
RăspundețiȘtergereUn articol lung, dar bun.
Multumesc!